[렌더링 동작과정] 렌더링 과정

렌더링 과정을 이해하는 목적은 웹 최적화에 있습니다. 과정을 정확하게 이해해야 각 단계별로 최적화 할 수 있는 방법을 찾을 수 있습니다. 브라우저 렌더링 과정을 이해하고 단계별로 최적화 할 수 있는 방법에 대하여 알아보도록 하겠습니다.
크롬을 통한 렌더링 과정 파악
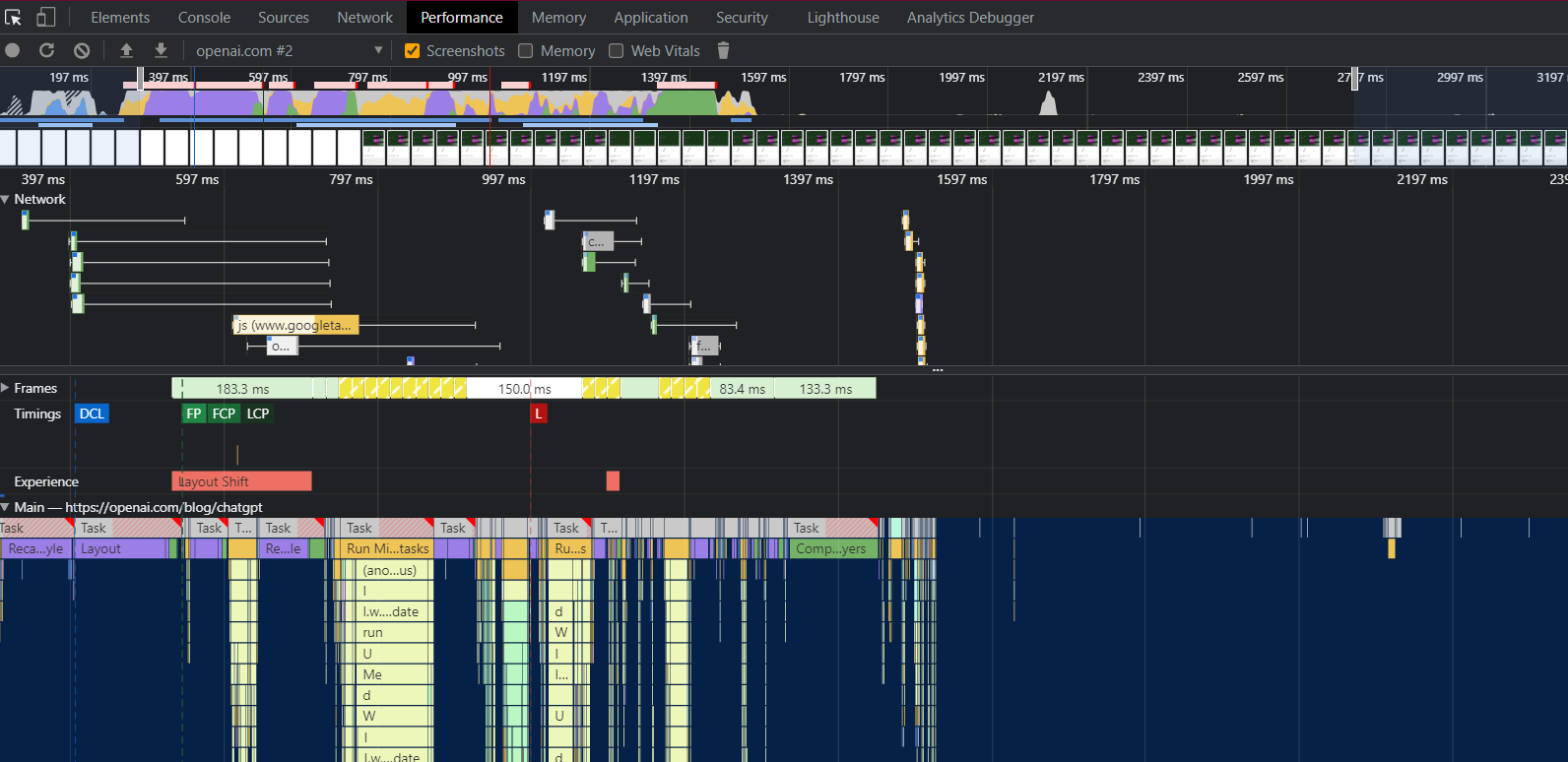
먼저 크롬 개발자 차에 perfomace 탭을 선택해서 웹사이트를 기록합니다. 기록을 하게 되면 아래와 같은 이미지를 볼 수 있습니다.

다른 블로그에서 브라우저 렌더링 과정에 대하여 잘 설명된 글을 먼저 읽고 오고 보시면 더 편하게 이해할 수 있습니다.
1. 자원요청
https://www.somthing.com 을 들어갔을 때 우리는 해당 서버에 Request에 지정된 Protocol에 맞게 데이터를 요청합니다.
세부적인 과정은 웹 요청을 보냈을 때 일어나는 과정을 참고해주세요.